アンカーテキストとは?SEO効果を引き出す書き方と最適化の秘訣
アンカーテキストとは、「Webページ上でクリックできるリンク」の内容を表す”テキスト”のことを指します。適切に設定することがSEO(検索エンジン最適化)とユーザー体験(UX)を向上させる上で、想像以上に重要なカギを握っています。
設定方法・記述方法を間違えると、せっかくのコンテンツが評価されにくくなるばかりか、ペナルティのリスクさえあります。
この記事では、Googleの公式情報、最新のトレンドに基づき、アンカーテキストの基本の「キ」から、SEO効果をグッと引き出す最適な書き方、種類別の使い分け、そして「これは避けたい!」という注意点まで詳しく解説します。
 しば
しばこの記事を読み終える頃には、アンカーテキストに関する疑問や不安が解消され、「よし、自分のサイトもこうしてみよう!」と自信を持って効果的なリンクを設定し、着実なサイト改善への一歩を踏み出せるはずです。
アンカーテキストって何?まずは基本の「キ」から理解しよう
Webサイト運営やブログ更新をしていると、「アンカーテキスト」という言葉、よく聞きますよね。でも、「ハイパーリンクと何が違うの?」「どうしてそんなに大事なの?」と、意外と曖昧なまま…という方も多いのではないでしょうか。
このパートでは、そんなアンカーテキストの基本中の基本、意味や仕組み、関連用語との違いを、専門用語をかみ砕きながら分かりやすく解説します。ここをしっかり押さえることが、効果的なアンカーテキスト活用への大切な第一歩になりますよ。
アンカーテキストとは、「Webページ上でクリックできるリンク」の内容を表す”テキスト”のこと。
HTMLの<a>タグで書かれており、ユーザーにも検索エンジンにもリンク先の内容を伝える、大切な役割を担っています。
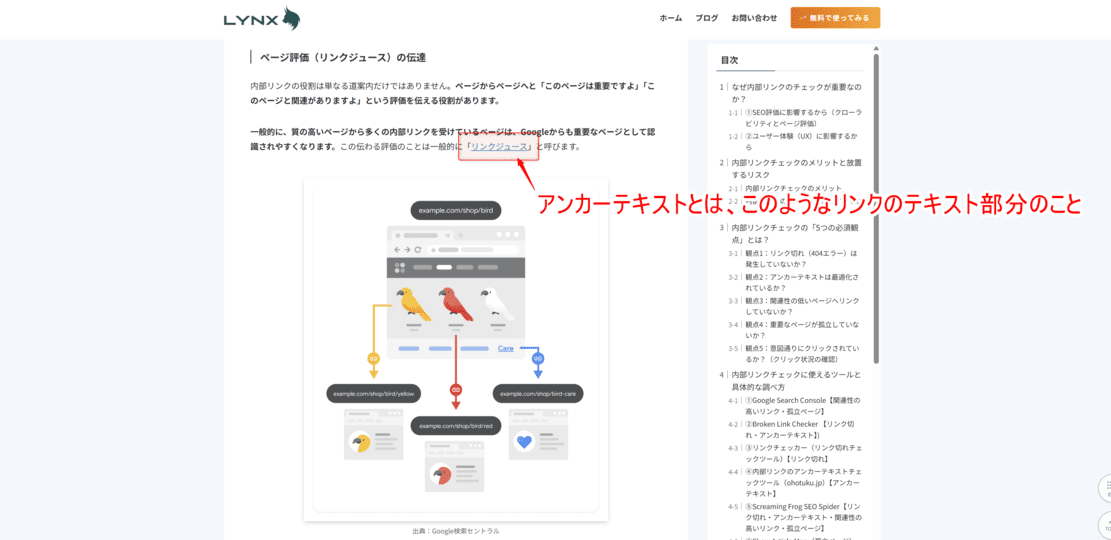
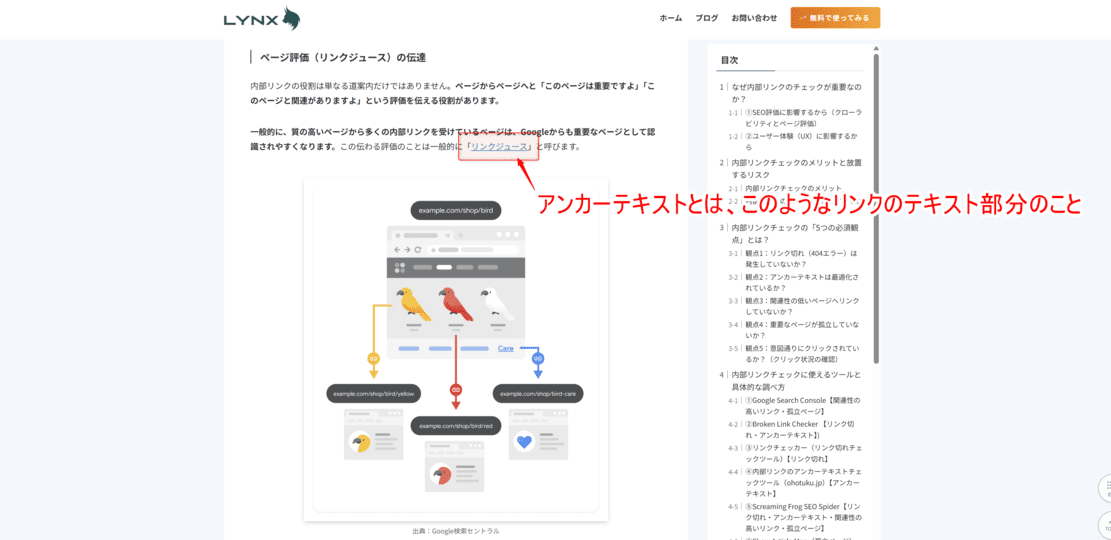
アンカーテキストの定義と仕組み【図解でイメージ!】
アンカーテキストとは、ズバリ「Webページ上でクリックできるリンク」の内容を表す”テキスト”のことです。
皆さんがWebサイトを見ているとき、青文字になっていたり下線が引かれていたりして、「ここをクリックすると別のページに飛ぶんだな」とわかる、あの文字部分ですね。


アンカーテキストはユーザーがリンクをクリックする際の目印であり、同時に「このリンク先には、こんな情報がありそうだな」と内容を予測させる重要な役割を持っています。
Webページを作るための言語であるHTMLでは、基本的に<a>(アンカー)タグというものを使ってリンクが書かれてます。実際のコードはこんな感じです。
<a href=”https://example.com/seo-guide”>SEO対策の基本ガイドはこちら</a>
- <a>タグ
リンクであると伝えるタグ - href属性
リンク先のURL - <a>と</a>で囲まれたテキスト部分
「SEO対策の基本ガイドはこちら」の部分が、実際に画面に表示され、クリックできるアンカーテキスト
Googleが提供している「SEO スターター ガイド」でも、リンクの重要性は基本中の基本として説明されています。
リンクテキスト(アンカー テキストとも呼びます)とは、リンクのテキスト部分であり、表示されるものです。このテキストはユーザーや Google に対して、リンク先のページについての情報を伝えます。適切なアンカー テキストがあれば、ユーザーと検索エンジンは、リンクされたページにアクセスする前にその内容を簡単に把握できます。
効果的なリンクテキストを記述する(SEOスターターガイド)



このように、アンカーテキストはユーザーの道しるべになるだけでなく、実は検索エンジンがWebサイトの内容を理解する上でも、ものすごく重要な働きをしています。
「ハイパーリンク」とは違うの?スッキリ解決!
「アンカーテキスト」とよく似た言葉で「ハイパーリンク」がありますね。「同じじゃないの?」と思うかもしれませんが、少しニュアンスが違います。
- ハイパーリンク
Webページや画像など、ある情報から別の情報へジャンプするための「仕組みそのもの」や「リンク全体」を指します。URLやリンク機能自体を含む、より広い概念です。 - アンカーテキスト
ハイパーリンクという仕組みの中で、ユーザーが実際に「見てクリックするテキスト部分」のことです。



例えるなら、ハイパーリンクが「通路(別の場所への移動手段)」だとしたら、アンカーテキストは「標識(行先表示)」のようなイメージでしょうか。ハイパーリンクの一部がアンカーテキスト、と覚えておくと分かりやすいですね。
なぜ「アンカー(錨)」って呼ばれるの?ちょっと豆知識
ところで、なぜ「アンカー(錨)」なんて船に関係ありそうな名前がついているんでしょうか?
これは、昔のWeb技術の名残です。元々ハイパーリンクには、同じページ内の特定の場所(見出しなど)に直接ジャンプする機能がありました。今でも#(ハッシュ)を使ったページ内リンクとして使われていますね。
この「特定の場所にピタッと留まる」イメージが、船を港に固定する「錨(アンカー)」に似ていることから、この名前が付いたと言われています。
なぜそんなに重要?アンカーテキストがSEOとUXにもたらす嬉しい効果
「アンカーテキストが何かは分かったけど、どうしてそんなに重要視されるの?」そう思いますよね。
実は、アンカーテキストを適切に設定することは、Webサイトの検索順位(SEO)と使いやすさ(UX)の両方に、嬉しい効果をもたらしてくれています。
アンカーテキストは、SEO面ではGoogleにページ内容を伝える重要なシグナルとなり、UX面ではユーザーのサイト内移動を助ける親切な道しるべになります。
両方の観点から、しっかり最適化することが大切です。
【SEOへの効果】Googleに「このページは〇〇についてです!」と伝える
Googleをはじめとする検索エンジンは、「クローラー」というロボットを使って世界中のWebページを巡回し、情報を集めています。クローラーはページに書かれている文字を読むだけでなく、ページからページへと張られたリンクも辿って、「このページとあのページは関連があるんだな」と理解していきます。
このとき、アンカーテキストは、クローラーにとってリンク先のページが何について書かれているかを理解するための、超重要なヒントになります。Googleの「リンクのベスト プラクティス」にも、Googleがリンクをページの関連性を判断するシグナルとして使っている、と明記されています。
内部リンクに使用するアンカー テキストにより注意を払うと、ユーザーや Google がサイトの内容を簡単に把握できるようになるとともに、サイト上の別のページを見つけやすくなります。
内部リンク: 自身のコンテンツの相互参照(Google のリンクに関するベスト プラクティス)
例えば、「美味しいリンゴの育て方」というページへのリンクを考えてみましょう。
適切なアンカーテキストを設定することで、具体的にはこんな良いことがあります。
- リンク先ページの内容をGoogleに的確に伝えられる
- ページ同士の関連性が正しく評価され、SEOで有利になる可能性がある
- リンクを通じて伝わるページの評価(通称:リンクジュース)の効果を高める
「リンクジュース」というのは、ページの持つ評価をリンクを通じて他のページに分け与えるようなイメージの考え方です。アンカーテキストがリンク先と関連性が高いほど、このリンクジュースが効果的に伝わりやすくなると言われています。
リンクジュースについてもっと知りたい方は、『リンクジュースとは?内部リンクでSEO効果を最大化する方法』の記事もぜひ読んでみてください。
【UXへの効果】ユーザーを迷わせない「親切な道しるべ」
アンカーテキストは、検索エンジンだけでなく、サイトを訪れてくれる「人」にとっても、ものすごく大切です。分かりやすいアンカーテキストは、ユーザーがサイト内をスムーズに移動するのを助け、「このサイト、使いやすいな」「欲しい情報がすぐ見つかるな」という満足感に繋がります。
具体的には、こんなメリットがあります。
- ユーザーがリンク先の内容をパッと予測できる
「詳細はこちら」よりも「〇〇機能の詳しい使い方ガイド」の方が、クリックする前に「あ、ここには使い方ガイドがあるんだな」と分かりますよね。 - クリックするかどうかの判断がしやすくなる
自分に関係なさそうなリンクをクリックしてがっかり…という経験、ありませんか?分かりやすいアンカーテキストは、そんな無駄なクリックを防ぎます。 - サイト内の移動がスムーズになる
関連情報へのリンクが的確なら、ユーザーはストレスなく次々と情報を辿っていけます。
結果として、適切なアンカーテキストは、ユーザーがサイト内をどれだけ回ってくれたかを示す回遊率の向上や、最初のページだけ見て帰ってしまう直帰率の低下にも貢献します。



ユーザーが満足してくれるサイトは、Googleからの評価も高まる傾向にあるので、間接的にもSEOに良い影響が期待できます。
【実践編】SEO効果UP!クリックされるアンカーテキストの書き方4つのコツ
「アンカーテキストが大事なのは分かった!じゃあ、具体的にどう書けばいいの?」 と思いますよね。
ここからは、SEOとUXの両方に効く、効果的なアンカーテキストを作成するための具体的な書き方のコツを4つ、OK例・NG例を交えながらご紹介します。
効果的なアンカーテキストのコツは「①具体的」「②自然なキーワード」「③簡潔」「④文脈に合う」の4つです。
ユーザーが迷わずクリックでき、Googleにも内容がしっかり伝わる。そんなアンカーテキストを目指しましょう!
コツ1:リンク先の内容が「具体的に」わかる言葉を選ぶ
これが一番の基本であり、最も重要です。アンカーテキストは、リンク先のページに何が書かれているかを、具体的かつ正確に示す言葉で書きましょう。
【これはOK!】
- SEO対策の基本を解説したページへ
→ 「SEO対策の基本ガイド」 - 料金プランのページへ
→ 「〇〇サービスの料金プランを見る」 - 導入事例を紹介するページへ
→ 「△△社の導入事例はこちら」
【これは避けたい…】
- 「こちら」
- 「詳細」
- 「ここをクリック」
- 「続きを読む」
Googleの「リンクのベスト プラクティス」でも、「具体的なテキスト」を使うことが強く推奨されています。
良いアンカー テキストとは、内容が具体的で、適度に簡潔で、テキストが掲載されているページとリンク先のページの両方に関連があるテキストです。リンクに文脈を与え、読み手の期待に沿うものです。 アンカー テキストが良好であるほど、ユーザーはサイト内のナビゲーションが容易になり、Google はリンク先のページ内容を把握しやすくなります。
効果的なアンカー テキストを記述する(Google のリンクに関するベスト プラクティス)
「こちら」や「詳細」では、リンク先が何なのか全く分かりませんよね。ユーザーはクリックをためらってしまいますし、検索エンジンもページの関連性を理解しにくくなります。



「続きを読む」なども、ブログ記事などで使われることはありますが、可能であれば「〇〇の続きを読む」のように、少しでも具体性を持たせる工夫をしたいところです。
コツ2:キーワードは「自然に」含める意識で
SEOを意識するなら、アンカーテキストにリンク先ページの主要キーワードを自然な形で含めるのは有効なテクニックです。これによって、Googleは「このリンク先のページは、このキーワードと関連が深いんだな」と判断しやすくなります。
ただし、ここで注意したいのが「自然に」という点。キーワードを無理やり詰め込んだり、同じキーワードを何度も繰り返したりするのは絶対にNGです。かえって不自然に見えてしまい、ユーザーにも嫌われますし、Googleからも「キーワードの乱用」としてペナルティを受けるリスクがあります。
【これはOK!】
- 最新のSEOトレンドについては、こちらの記事で詳しく解説しています。
- 効果的な内部リンク戦略を学ぶことで、サイト全体の評価を高められます。
- アンカーテキストの最適化は、クリック率改善にも繋がります。
※上記は実際にクリックできません
【これは避けたい…】
- SEO SEO SEOの最新情報はこちら。(やりすぎ!)
- 当社のSEOサービスはSEO対策に強く、SEO効果抜群です。(不自然…)
- 内部リンク 内部リンク 内部リンクの戦略について。(しつこい!)
※上記は実際にクリックできません
Googleの「リンクのベスト プラクティス」でも、キーワードを詰め込んだアンカーテキストは避けるように言われていますし、質の低いリンクは問題視されています。
可能な限り自然に記述し、リンク先のページに関連したキーワードを詰め込むことは避けてください(キーワードの乱用は、スパムに関するポリシーに違反することに注意してください)。
効果的なアンカー テキストを記述する(Google のリンクに関するベスト プラクティス)



あくまで文章の流れを壊さない範囲で、自然にキーワードを盛り込むことを心がけましょう。
コツ3:「簡潔に、分かりやすく」を心がける
アンカーテキストは、ユーザーが一目でパッと見て理解できる、簡潔で分かりやすい言葉で書くことも大切です。ダラダラと長いアンカーテキストは、読むのが大変ですし、特にスマホ画面では途中で改行されてしまって、かえって分かりにくくなることもあります。
「何文字以内」という厳密なルールはありませんが、リンク先の内容を的確に伝えられる程度のテキストを選ぶようにしましょう。
【これはOK!】
当社が提供している中小企業向けに特化した最新のクラウド型会計システムの詳細な機能と導入メリットについては、「中小企業向けクラウド会計システムの機能とメリット」をご確認ください。
※上記は実際にクリックできません
【これは避けたい…】
当社が提供している、中小企業向けに特化した最新のクラウド型会計システムの詳細な機能と導入メリットについては、こちらのページでご確認いただけます。
※上記は実際にクリックできません
Googleの「リンクのベスト プラクティス」でも、「簡潔でわかりやすいテキスト」を使うことが強く推奨されています。
良いアンカー テキストとは、内容が具体的で、適度に簡潔で、テキストが掲載されているページとリンク先のページの両方に関連があるテキストです。リンクに文脈を与え、読み手の期待に沿うものです。 アンカー テキストが良好であるほど、ユーザーはサイト内のナビゲーションが容易になり、Google はリンク先のページ内容を把握しやすくなります。
効果的なアンカー テキストを記述する(Google のリンクに関するベスト プラクティス)



ユーザーはWebページを流し読みすることも多いので、簡潔なアンカーテキストは、素早い情報収集を助ける親切な設計と言えますね。
コツ4:文章の「文脈に合った」言葉を選ぶ
最後に、アンカーテキストはその前後の文章の流れの中で、自然に読める言葉を選ぶようにしましょう。話の流れと関係ないアンカーテキストが突然出てきたりすると、読んでいる人は「ん?」と違和感を覚えてしまいます。
【これはOK!】
Webサイトのアクセス数を増やすためには、SEO対策が非常に重要です。特に、検索エンジンからの評価を高めるための内部SEO対策は欠かせません。
※上記は実際にクリックできません
【これは避けたい…】
Webサイトのアクセス数を増やすためには、SEO対策が非常に重要です。特に、検索エンジンからの評価を高めるための効果的なSNS広告キャンペーンは欠かせません。
※上記は実際にクリックできません
Googleも「リンクのベスト プラクティス」では、アンカーテキストはリンク先ページとの関連性だけでなく、リンクが設置されているページ(リンク元)の文脈との関連性も重要だと示唆しています。
リンクに文脈を与えてください。リンクの前後にある文が重要になるため、全体としての文章に注意を払うようにしてください。
効果的なアンカー テキストを記述する(Google のリンクに関するベスト プラクティス)



リンクを貼ること自体が目的になってしまわないように、常に文章全体の流れを意識して、自然な形でアンカーテキストを組み込むことが大切です。
知っておくと便利!アンカーテキストの種類
実はアンカーテキストには、使われる言葉によっていくつかの種類があります。
「全部同じじゃないの?」と思うかもしれませんが、それぞれの特徴を知って状況に応じて使い分けることで、より効果的なリンク構築が可能になります。
ここでは代表的な種類と、特にサイト内のリンク(内部リンク)と、他のサイトからのリンク(外部リンク/被リンク)でどう使い分けるのが良いか、その考え方を解説します。
アンカーテキストには以下のような種類があります。
それぞれの特徴を理解して活用しましょう。
①キーワード一致(完全一致・部分一致)
これは、リンク先のページが狙っているキーワード(検索で上位表示させたい言葉)を、そのまま、あるいは一部含んだアンカーテキストです。
- 完全一致
キーワードと全く同じ言葉。(例:ページが「SEO対策」を狙っているなら、アンカーテキストも「SEO対策」) - 部分一致
キーワードの一部を含む言葉。(例:ページが「SEO対策」を狙っているなら、「効果的なSEO対策」や「SEO対策の基本」など)
良い点
Googleに「このリンク先は、このキーワードについて書かれたページですよ!」と最も強く伝えられます。SEO効果が高いと言われる理由です。
注意点
使いすぎると、文章が不自然になったり、作為的だと見なされたりするリスクがあります。特に、他のサイトから自分のサイトへのリンク(被リンク)で、不自然なほど完全一致キーワードが多いと、ペナルティの対象になることも…。
内部リンクでは、ページの関連性を明確にするために有効です。ただし、「SEO対策」ばかりでなく、「SEO対策のコツ」「SEO対策について学ぶ」など、部分一致や他の種類のアンカーテキストも混ぜて、バリエーションを持たせるのがポイントです。
外部リンク(被リンク)では、意図的に完全一致を狙うのは危険なので避けましょう。(コントロールは難しいですが…)
自然にリンクしてもらう中で、結果的にキーワードが含まれる程度が理想です。
②ブランド名
会社名やサイト名、サービス名などをそのままアンカーテキストにするタイプです。
- 〇〇株式会社
- △△ブログ
- サービスA
良い点
- サイトや会社の名前を覚えてもらいやすくなり、信頼感にも繋がります。
- 他のサイトから紹介されるときなど、自然な形で使われることが多いです。
注意点
アンカーテキストだけでは、リンク先の具体的な内容が少し分かりにくいこともあります。
③URL(ネイキッドURL)
リンク先のURL(ウェブアドレス)を、そのままアンカーテキストとして表示するものです。「ネイキッド=裸の」という意味ですね。
- https://example.com
- https://www.example.com/service
良い点
論文の参考文献のように、出典元を正確に示したい場合に分かりやすいことがあります。
注意点
- URLが長いとゴチャゴチャして読みにくいですし、リンク先の内容もほとんど伝わりません。
- SEO的な効果はあまり期待できないと言われています。
基本的には、あまり使う場面はありません。出典を示す場合など、限定的な使い方に留め、できるだけ他の分かりやすいアンカーテキストを選びましょう。
④画像(alt属性がアンカーテキスト代わり!)
Webページでは、テキストだけでなく画像にもリンクを設定できますよね。この場合、アンカーテキストはどうなるのでしょうか?
実は、画像リンクの場合は、HTMLの<img>タグの中に書くalt属性(代替テキスト)が、検索エンジンに対してアンカーテキストと同じ役割を果たします。
<a href=”リンク先のURL”>
<img src=”画像ファイルのURL” alt=”ここがアンカーテキストの代わりになります“>
</a>
良い点
魅力的な画像でユーザーの目を引きつけ、クリックを促すことができます。
注意点
alt属性が空だったり、画像の内容と関係ない言葉が入っていたりすると、検索エンジンは何のリンクか理解できません。これは非常にもったいない!
バナー画像や商品写真などにリンクを貼る際に使います。
alt属性には、「その画像が何を表しているか」を説明しつつ、さらに「リンク先の内容」も示唆するような、具体的で分かりやすいテキストを入れることが非常に重要です。
例えば、リンゴ販売ページへのリンクなら、alt=”美味しい青森県産ふじリンゴの購入ページ”のように書くと良いでしょう。Googleの「画像検索ベスト プラクティス」も、alt属性の書き方の参考になります。
⑤ジェネリック(汎用テキスト)
「こちら」「詳細はこちら」「クリック」「続きを読む」「もっと見る」など、リンク先の内容を具体的に示さない、ありふれた言葉を使ったアンカーテキストです。
良い点
正直、あまりありません。設定が楽くらいでしょうか。
注意点
- リンク先が何なのか全く分からないので、ユーザーはクリックしにくいです。
- 検索エンジンも文脈を理解しにくく、SEO効果はほとんど期待できません。
- サイト内で多用すると、「ユーザーのことを考えていないサイトだな」と思われ、サイト全体の評価を下げる可能性さえあります。
基本的には、使わないようにしましょう!
Googleの「リンクのベスト プラクティス」でも、明確に避けるべきだとされています。
ボタンのデザインなどでどうしても「詳細はこちら」のような言葉を使いたい場合は、ボタンのすぐ近くに「〇〇の機能についてはこちら」のように、リンク先の内容が分かる補足テキストを置くなどの工夫が必要です。
内部リンクと外部リンクにおけるアンカーテキストの考え方
アンカーテキストに対する考え方は、それが自分のサイト内のページ同士をつなぐ「内部リンク」なのか、他のサイトから自分のサイトへリンクされている「外部リンク(被リンク)」なのかで、意識すべき点が少し異なります。
内部リンクと外部リンク(発リンク)ではSEOとUXを考えて戦略的に使い分けましょう。
また、外部リンク(被リンク)ではアンカーテキストの種類自体に神経質になりすぎる必要はありません。
内部リンクのアンカーテキストの考え方
内部リンクのアンカーテキストは自分でコントロールできるリンクです。SEO効果とUX(使いやすさ)の両方を考えて、戦略的に最適化しましょう。
キーワード一致(完全・部分)を上手に使いつつ、ブランド名やページ内容を説明するフレーズなども混ぜて、アンカーテキストにバリエーションを持たせることが大切です。「SEO対策」へのリンクばかりにならないように、ということです。



ユーザーが「次はこのページを見たいな」とスムーズにサイト内を移動できるよう、分かりやすさを一番に考えましょう。
より詳しい内部リンク戦略については、『内部リンクの効果とは?SEOに強い最適な貼り方と設計方法』の記事を参考にしてください。
外部リンク(発リンク)のアンカーテキストの考え方
外部リンク(発リンク)のアンカーテキストは、内部リンクと同様に「その記事の内容を簡潔に表す、キーワードを含んだテキスト」を設定するようにしましょう。
関連性のある外部リンクであることをGoogleに伝えることが出来ますし、ユーザーにとってもわかりやすいからです。



外部リンク(発リンク)についても、ユーザーが「次はこのページを見たいな」とスムーズにサイト内を移動できるよう、分かりやすさを一番に考えましょう。
外部リンク(被リンク)のアンカーテキストの考え方
外部リンク(被リンク)のアンカーテキストは基本的に、他のサイトの人があなたのサイトを紹介してくれる際に自然に付けてくれるものです。なので、アンカーテキストを自分で完全にコントロールすることはできません。
自然な形でリンクされる場合、サイト名や会社名(ブランド名)、記事タイトル、URLそのものなどがアンカーテキストになることが多いです。それで全く問題ありません。
注意したいのは、意図的に特定のキーワード(特に完全一致)でたくさんの被リンクを集めようとすること。
これはGoogleのガイドライン(リンクプログラム)に違反する可能性が高く、ペナルティを受ける大きなリスクがあります。絶対にやめましょう。



外部リンクで重要なのは、リンク元のサイトの質や関連性、そしてリンクの数であり、アンカーテキストの種類自体に神経質になりすぎる必要はありません。自然であることが一番です。
関連記事
内部リンクと外部リンクの違いに関しては、「内部リンクと外部リンクの違いとは?SEO効果を高める違いと最適な使い方」で詳しく解説しています。
これはNG!アンカーテキスト設定で避けたい落とし穴とペナルティリスク
アンカーテキストはSEOに役立つ強力な武器ですが、使い方を間違えると、せっかくの努力が水の泡になるどころか、Googleからペナルティを受けてしまう可能性も…。
ここでは、「これだけは避けたい!」というアンカーテキスト設定のNG例と、そのリスクについて解説します。しっかり理解して、安全で効果的なサイト運営を目指しましょう。
以下のようなアンカーテキストの付け方は避けましょう。
ペナルティのリスクを理解し、常にユーザーとGoogleのガイドラインを意識することが大切です。
やりすぎ注意!過剰なキーワードの詰め込み
「SEOに効くなら、キーワードをたくさん入れればいいんでしょ?」…そう考えて、アンカーテキストに同じキーワードを不自然なほど詰め込むのは、典型的なNGパターンです。これは「キーワードスタッフィング」と呼ばれる、昔からあるスパム行為と見なされてしまいます。
【こんなのはダメ!】
- 格安スマホ、激安スマホ、最安値スマホなら当店へ!
- 東京のSEO対策、渋谷のSEO対策、新宿のSEO対策はこちら
※上記は実際にクリックできません
読者から見ても「うわっ、なんか不自然…」と感じますよね。当然、Googleもこれを見逃しません。
Googleは「キーワードの乱用」や不自然なリンクを作る「リンク プログラム」は明確に禁止しています。ペナルティを受けると、検索順位が大きく下がってしまう可能性があるので、絶対にやめましょう。



キーワードは、あくまで自然な文章の一部として、さりげなく含めるのがコツです。
絶対ダメ!隠しテキスト・隠しリンク
ユーザーには見えないように、こっそりアンカーテキストを仕込む行為…これも絶対にやってはいけない、明確なGoogleガイドライン違反です。「隠しテキスト・隠しリンク」と呼ばれます。
【こんなのはダメ!】
- 白い背景に、白い文字でキーワードだけのアンカーテキストをたくさん置く。
- CSS(Webページの見た目を調整する技術)を使って、文字を画面の外に追い出したり、透明にして見えなくしたりする。
- 文字サイズを極端に小さく(0や1ピクセルなど)して、読めないようにする。
これは、ユーザーを騙そうとする意図が見え見えですよね。Googleはこうした行為を非常に重く見ており、発覚すれば厳しいペナルティが待っています。



サイトの評価が地に落ちてしまう可能性もあるので、絶対に手を出さないでください。
内容と違う!関連性の低いページへのリンク
アンカーテキストに書かれている言葉と、実際にリンクされているページの内容が全然違う、あるいは関連性が低い、というのも問題です。
【こんなのはダメ!】
- アンカーテキスト「最新スマートフォンのレビュー」
→ リンク先「健康食品の販売ページ」 - アンカーテキスト「犬のしつけ方」
→ リンク先「猫の飼い方」
クリックしたユーザーは「え?話が違うじゃん!」とがっかりしてしまいますよね。これはサイトへの信頼を大きく損なう行為です。
ユーザー体験(UX)が悪くなるだけでなく、Googleもページ同士の関連性を正しく評価できなくなり、結果的にSEOにもマイナスの影響が出てしまいます。



Googleの「リンクのベスト プラクティス」でも、リンクとコンテンツの関連性は重要だとされています。アンカーテキストは、必ずリンク先の内容としっかり関連のある言葉を選びましょう。
「こちら」ばかりは卒業!汎用的なアンカーテキストの多用
「こちら」「詳細」「クリック」といった、どこにでも使えそうな汎用的なアンカーテキスト。これ自体が即ペナルティになるわけではありませんが、サイト内でこればかり使うのは、あまり良いことではありません。
以下のような理由があるからです。
- ユーザーにとって不親切(リンク先が分からない!)
- 検索エンジンも文脈を理解しにくい
Googleの「リンクのベスト プラクティス」でも、こうした具体性のないテキストは避けるべき、とされています。結果的に、サイト全体の使いやすさやSEO評価にじわじわと悪影響を与えかねません。



「つい、楽だから使っちゃう…」という気持ちも分かりますが、できる限り、リンク先の内容が伝わる具体的な言葉を選ぶ努力をしましょう。
【このパートのミニまとめ】
自分のサイトは大丈夫?アンカーテキストのチェックと改善方法
「うちのサイトのアンカーテキスト、ちゃんと設定できてるかな…?」 そう思ったら、ぜひチェックしてみましょう!一度設定したら終わりではなく、定期的に見直して改善していくことが、サイトをより良くしていくための秘訣です。
ここでは、アンカーテキストの状態を確認し、改善していくための具体的な方法をご紹介します。
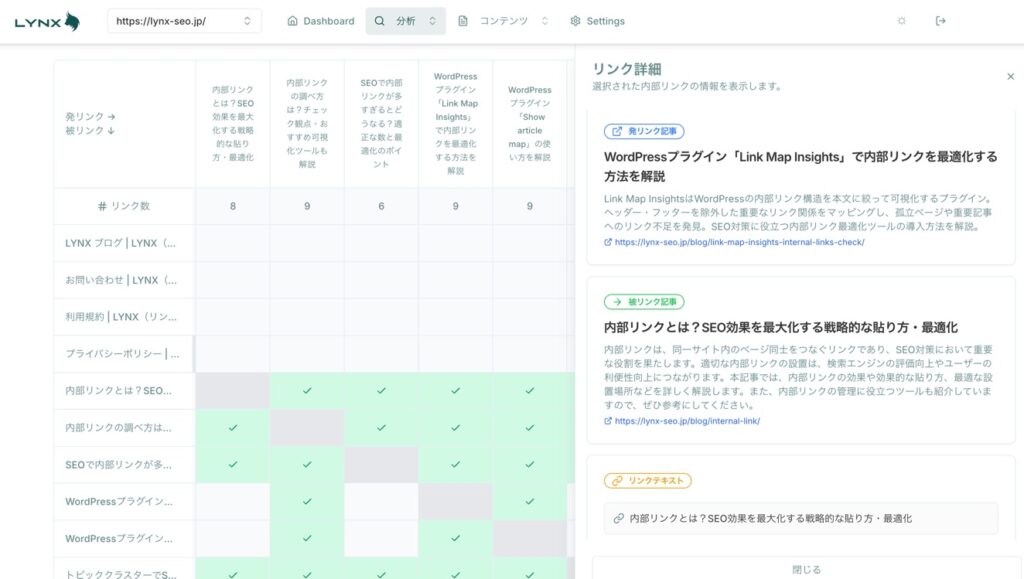
「内部リンクの調べ方は?チェック観点・おすすめ可視化ツールも解説」で紹介している内部リンクチェックツールを使って、定期的にアンカーテキストをチェックしましょう。
サイトの更新に合わせて見直し、継続的に改善していくことが、サイトを育てる上でとても大切です。
【効率UP】チェックツールでサイト全体を診断!
サイトのページ数が多くなってくると、一つ一つ手作業でアンカーテキストをチェックするのは、正直かなり大変ですよね…。そんな時は、専用のチェックツールを使うのがおすすめです。
世の中には様々なSEOツールがありますが、サイト全体を自動で巡回(クロール)して、内部リンクのアンカーテキストを一覧で表示してくれたり、問題点を指摘してくれたりする便利なツールがあります。
ツールを使うメリット
- サイト全体のアンカーテキストを一気に把握できる!
- 「こちら」のような特定の言葉が、どのページで使われているか簡単に探せる!
- リンク切れ(リンク先が存在しない)なども一緒にチェックできることが多い!
例えば、LYNX(リンクス)で提供している「無料で内部リンクの可視化ができるチェックツール」もその一つです。



設定は必要ですが、内部リンクの繋がり方やアンカーテキストの使用状況を分かりやすく表示してくれます。無料で試せるので、ぜひ一度使ってみてください。
関連記事
どんな観点でチェックすればいいか、他のツールも含めてもっと知りたい方は、「内部リンクの調べ方は?チェック観点・おすすめ可視化ツールも解説」の記事も参考にしてみてください。
Search ConsoleやScreaming Frogを使った内部リンクチェック方法についても詳しく解説しています。
【継続が力】定期的な見直しと改善を忘れずに
アンカーテキストの最適化は、「一度やったらおしまい」ではありません。サイトは生き物と同じで、常に変化し、成長していくものです。
以下のようにコンテンツの中身が変わるタイミングでは、関連する内部リンクのアンカーテキストも一緒に見直す習慣をつけましょう。
- 新しい記事を追加したとき
- 古い記事の内容を更新(リライト)したとき
- サイトのデザインや構造を変えたとき
また、SEOの世界は常に進化しています。Googleの考え方が変わることもあります。
だからこそ、定期的(例えば月に1回、2ヶ月に1回など)に、サイト全体のアンカーテキスト戦略を見直して、「もっと良くできるところはないかな?」と考えてみることが大切です。



もし余裕があれば、アンカーテキストの言葉を変えてみて、クリック率がどう変わるかA/Bテストをしてみるのも面白いかもしれません。
こうした地道な改善の積み重ねが、将来的にサイトの評価を大きく高める力になります。
ここが知りたい!アンカーテキストに関するQ&A
アンカーテキストについて、よくある質問をいくつかピックアップして、Q&A形式でお答えします。
アンカーテキストとハイパーリンクって、結局何が違うんですか?
ハイパーリンクが「リンクの仕組み全体」を指すのに対し、アンカーテキストは、そのリンクとして画面に表示されている「クリックできる文字の部分」を指します。アンカーテキストはハイパーリンクの一部、というイメージです。
アンカーテキストって、SEOにどれくらい影響があるの?
SEOにおいてアンカーテキストの重要度は高いです。
Googleは、アンカーテキストを「このリンク先は何についてのページか」を理解するための重要なヒントとして使っています。適切に設定すれば、ページの関連性が正しく伝わり、SEO評価を高める助けになります。
内部リンクと外部リンクで、アンカーテキストの書き方は変えた方がいい?
はい、考え方を変えるのがおすすめです。内部リンクは自分でコントロールできるので、SEO効果と分かりやすさを考えて最適化しましょう。(キーワードを自然に入れつつ具体的に)
一方、外部リンク(被リンク)は他のサイトから自然にもらうものなので、サイト名やURLが多くなります。あまり考えすぎないことをおすすめします。
「こちら」っていうアンカーテキスト、やっぱり使わない方がいい?
「こちら」のようなアンカーテキストはできる限り避けた方が良いでしょう。
リンク先が何か分からないのは、ユーザーにとっても検索エンジンにとっても不親切です。SEO的なメリットもほとんどありません。
どうしても使う場合は、前後の文章で内容がしっかり分かるように工夫が必要ですが、基本は具体的なキーワードを入れたアンカーテキストを選ぶのがベストです。
画像にリンクを貼る場合、アンカーテキストはどうなるの?
画像リンクの場合は、HTMLのタグに設定するalt属性(代替テキスト)が、アンカーテキストの代わりになります。
そのため、alt属性には、画像の説明だけでなく、リンク先の内容も伝わるような具体的なキーワードを入れることがSEO上とても大切です。
まとめ:アンカーテキストを最適化して、サイトをもっと魅力的に!
この記事では、アンカーテキストの基本から、SEOやUXにおける重要性、効果的な書き方のコツ、種類と使い分け、注意点、そしてチェック・改善方法まで、幅広く解説してきました。
最後に、大切なポイントをもう一度おさらいしましょう。
- アンカーテキストは、リンク先の内容が具体的にわかる言葉で書くのが基本!
- キーワードは自然に盛り込み、簡潔で分かりやすい表現を心がける。
- SEO(検索エンジン評価)とUX(ユーザーの使いやすさ)の両方に良い影響がある。
- 種類ごとの特徴を理解し、NG例(特にペナルティリスクのあるもの)はしっかり避ける。
- 設定して終わりではなく、定期的にチェックして改善していくことが大事。
アンカーテキストは、Webサイトを作る上でとても基本的な要素ですが、一つ一つを丁寧に最適化していくことで、サイト全体の評価や使いやすさは着実に向上していきます。「神は細部に宿る」と言いますが、まさにアンカーテキストはその一つかもしれません。



この記事を読んで、「なるほど!」と思ったこと、「自分のサイトでも試してみよう!」と感じたことがあれば、ぜひ今日からでも実践してみてください。
小さな改善の積み重ねが、きっとあなたのサイトをより魅力的なものにしてくれるはずです。
もし、さらに内部リンク戦略全体について深く学びたいと感じたら、以下の記事もきっと役立つはずです。ぜひ合わせて読んでみてくださいね。